 Não sou profundo conhecedor de Mikrotik, o que aprendi foi lendo tutoriais, alguns manuais e batendo cabeça.
Não sou profundo conhecedor de Mikrotik, o que aprendi foi lendo tutoriais, alguns manuais e batendo cabeça. 
Estou fazendo este post, mais para que fique registrado (e um backup) das configurações que uso.
Posso ter feito alguma coisa errada? Sim… Pode ser feito de uma maneira melhor em mais inteligente? Muito provável que sim… Mas o que importa é: Do jeito que está, funciona bem pra mim. 
Se alguém tiver sugestão de melhoria, pode comentar. Se tiver crítica, também é bem vinda. 
Resumo do meu cenário e necessidades:
Tenho duas placas Mikrotik, uma velha RB153 e a RB433UAH.
- Uma porta WAN com IP fixo, não é necessário PPPoE, o modem está em modo Router.
- Pelo menos duas portas ethernet. Uma será encaminhada ao switch que distribui internet na oficina e outra será exclusiva para o DVR.
- Fazer o translado do IP utilizado pelo modem para o IP que utilizo em minha rede
- Inicialmente dois cartões de rádio, um em 2.4GHz e outro em 5.8GHz ambos como Acess Point. (No futuro um terceiro cartão de 5.8GHz)
- Controle de banda automático (só aplica-se na RB433UAH)
- O gerenciamento de portas deverá ser feito na Mikrotik
Os parágrafos em laranja se referem aos comandos presentes no menu a esquerda da tela.
Muita coisa das configurações estão nas imagens, que explica mais do que o texto.
Pra configurar a Mikrotik é necessário o WinBox.
Nota: como meu modem está no modo Router e não quis mexer nisso pois empresa de fibra ótica enviou assim, foi preciso configurar um IP em DMZ nele (no modem), IP este que será o da porta WAN da Mikrotik, assim o gerenciamento de portas ficara na Mikrotik
Vamos a receita de bolo.
Configurando a MikroTik como Access Point e Roteador com Porta WAN para IP Fixo.
Vamos partir do principio que a MikroTik foi resetada e está com o script original de fábrica.
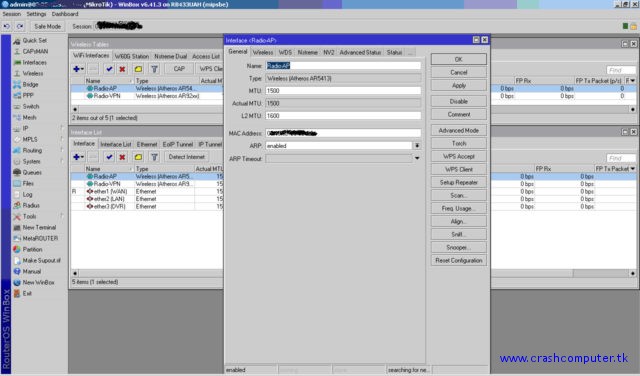
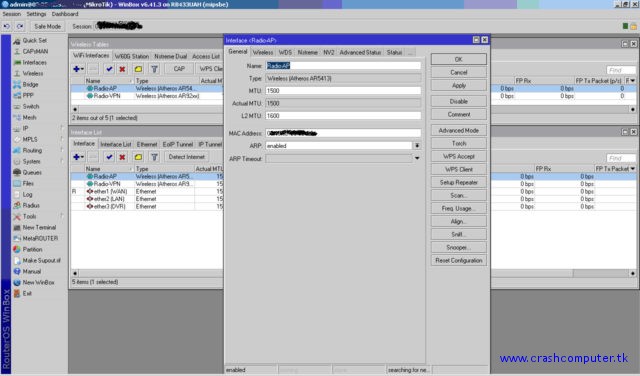
1) Primeiramente ativar os cartões de rádio e renomear as interfaces de acordo com a preferência.
O padrão da MikroTik é que os cartões de rádio entrem desligado ao resetar a placa ou inserir um cartão novo. O cartões também vem por padrão no modo cliente.

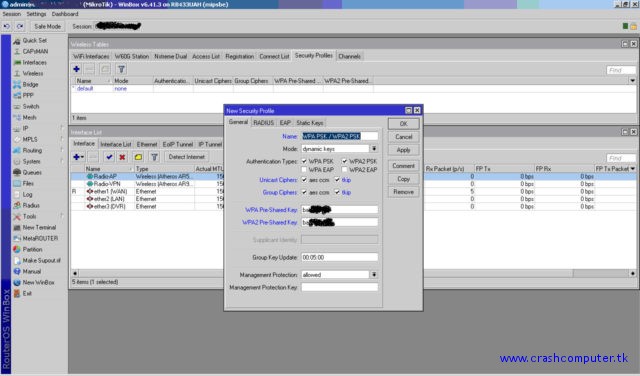
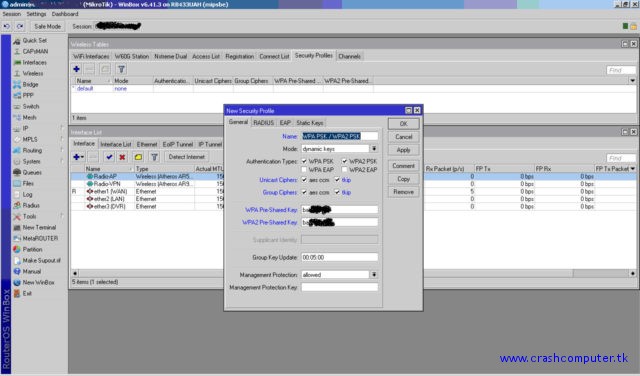
2) Configurar o tipo de segurança que será utilizado com o rádio.
>> Wireless >> Security Profiles >> Adicionar ( + )
Marcar os tipos de criptografia que quer usar e definir as chaves de acesso.
Pode ser definido mais de um profile, para usar senhas diferentes para cada cartão de rádio. Fica a seu critério

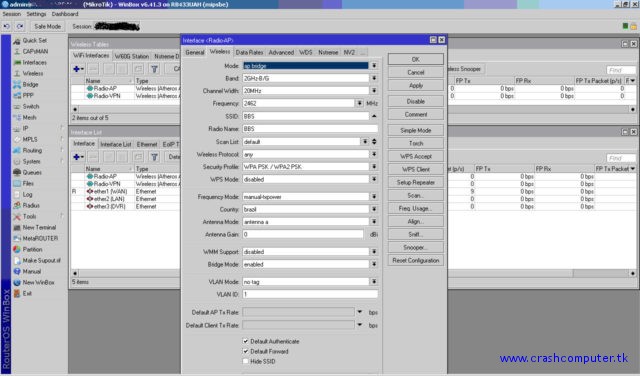
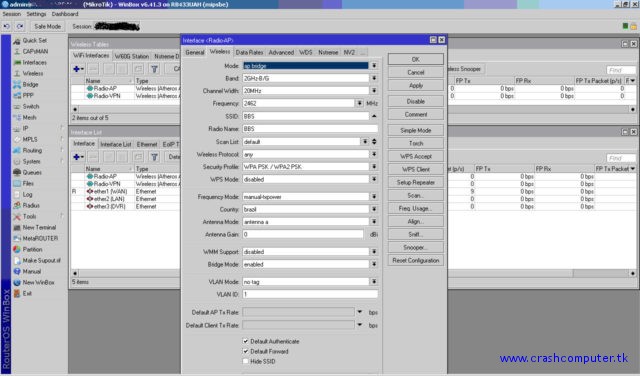
3) Configurar os cartões de rádio para o modo AP BRIDGE.
>> Wireless >> Click duplo no rádio desejado
– Passar para o modo Avançado (botões a direita na janela)
Na aba Wireless:
– Passar para o modo AP Bridge
– Definir a banda quando aplicável (2,4 ou 5.8GHz, B,G ou N)
– Definir o canal desejado
– Definir o SSID
– Definir o nome do rádio (opcional)
– Definir o tipo de segurança da rede
– Desligar o WPS
– Definir o pais para: Brasil
– Aplicar as mudanças
Na aba TX POWER:
– All rates fixed
– Configurar a potencia desejada em dBm.
– Aplicar as mudanças.
– Repetir isso para todos os cartões de rádio.

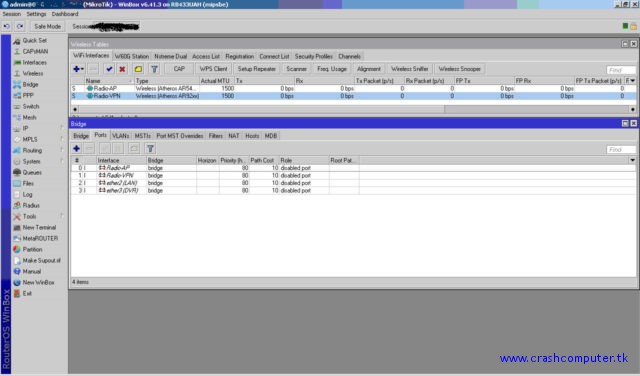
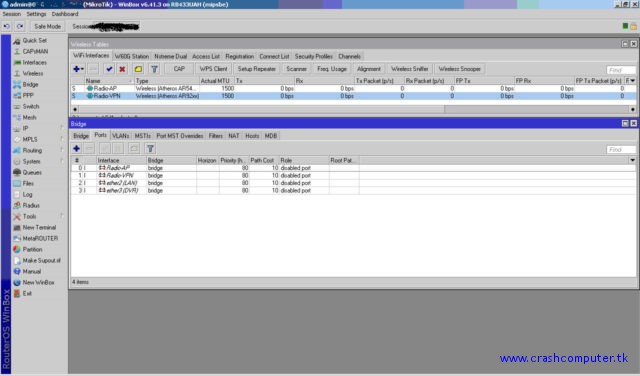
4) Criar uma Bridge
>> Bridge >> [ + ]
– Aplicar
>> Bridge >> Aba Ports >> [ + ]
– Adicionar todas as portas, EXCETO a porta que será definida como WAN

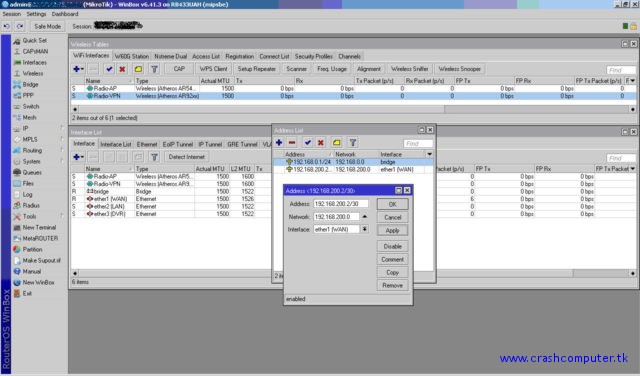
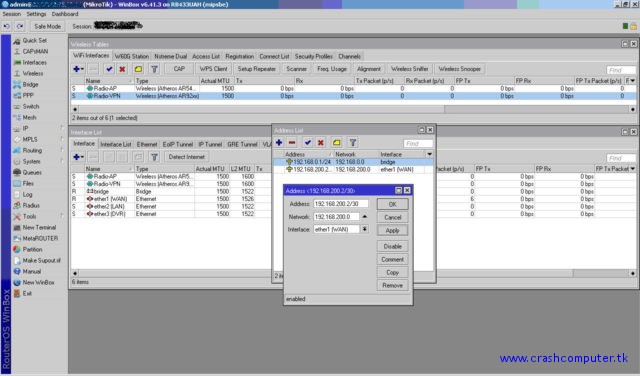
5) Definindo os endereços IP.
>> IP >> ADRESSES
– Editar o profile padrão.
– Definir o IP (minha rede: 192.168.0.1/24) e atribuir à BRIDGE criada anteriormente.
– Não é necessário preencher o campo Network, ao aplicar ele já é preenchido automaticamente com o valor correto.
Note que usaremos toda a faixa deste bloco de IP para a rede local.
– [ + ]
– Definir o IP da porta WAN (no caso do meu modem é 192.168.200.2/30)
Note que com a mascara de rede /30 haverá somente 2 endereços disponíveis, o que é o gateway do modem e o IP que a porta WAN deve assumir.
No modem deverá ser configurado o IP desta porta (192.168.200.2 no meu caso) como DMZ, para que o redirecionamento de portas seja feito pela Mikrotik mais adiante.

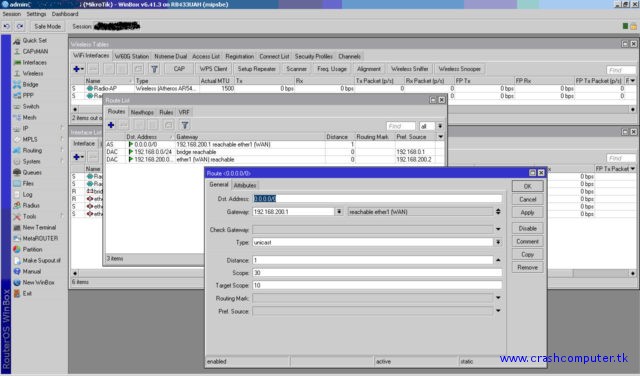
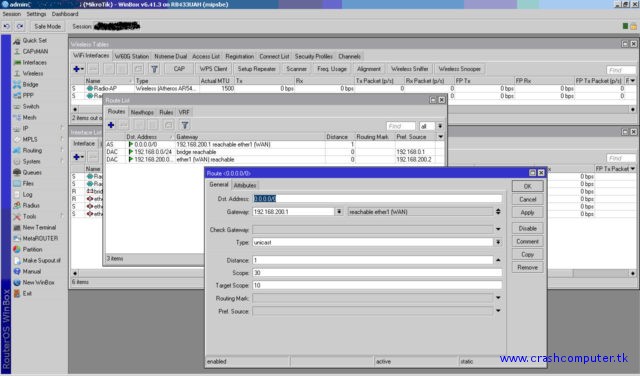
6) Adicionar a rota para a porta WAN
>> IP >> Routes >> [ + ]
– Deixar DST. Address em 0.0.0.0/0
– Definir o Gateway (IP de Gateway do modem)
As outras duas rotas já devem vir por padrão preenchidas, por causa das configurações feitas anteriormente.

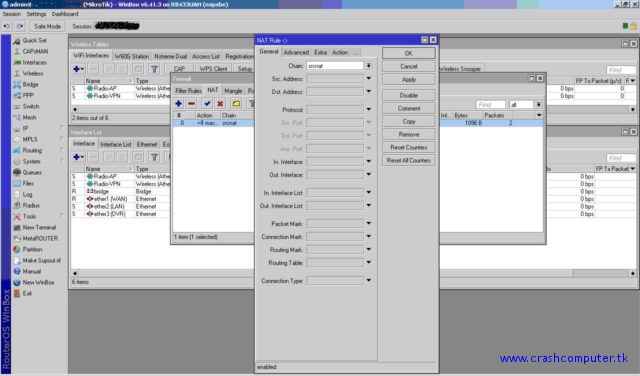
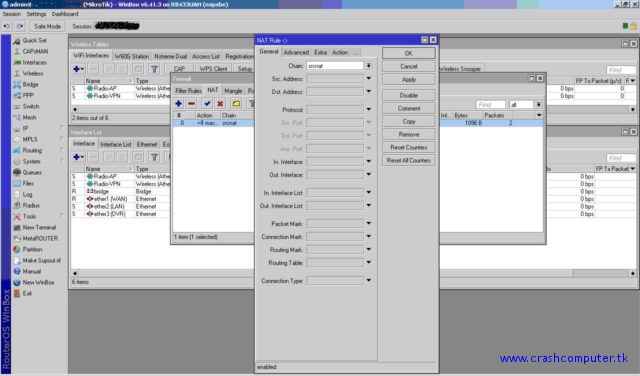
7) Definindo o NAT para os cartões de rádio e portas ethernet.
>> IP >> Firewall >> Aba NAT >> [ + ]
Aba General:
– Definir Chain como SRCNAT
Aba Action:
– Definir Action como MASQUERADE

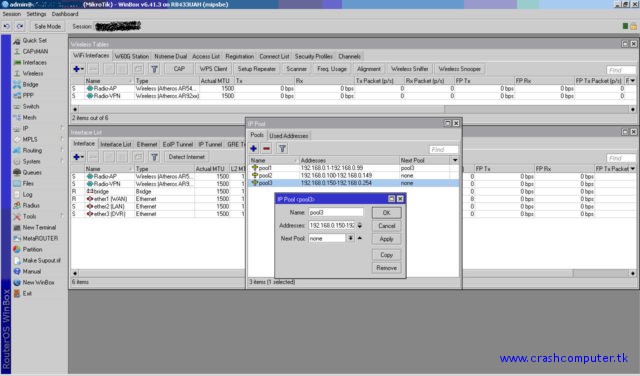
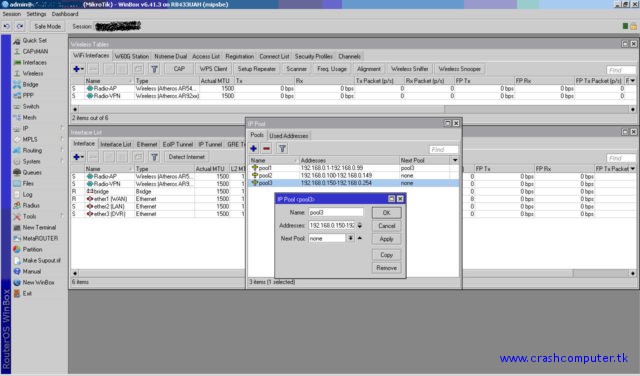
8) Definir o POOL de IP
>> IP >> POOL >> [ + ]
Minha rede está alocada em 3 blocos.
– Definir as faixas de IP conforme o desejado. Usaremos a faixa de 100 a 149 para DHCP.
– Ao definir todas as faixas, fazer a amarração para continuidade, já que o Pool1 será continuado pelo Pool3, logo edite o Pool1 e ajuste o next pool para Pool3.
Você pode alterar a gosto qual faixa será usada para IP manual e para DHCP e até mesmo a forma da separação dos blocos.

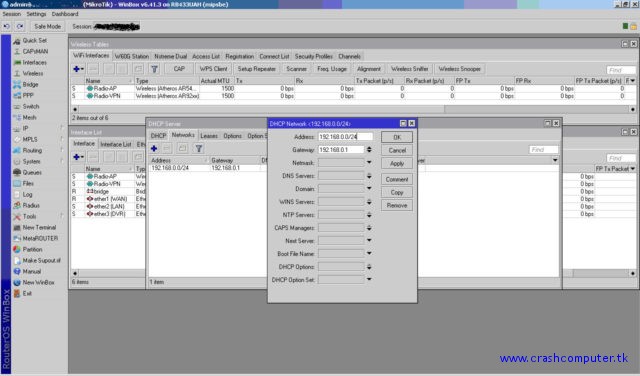
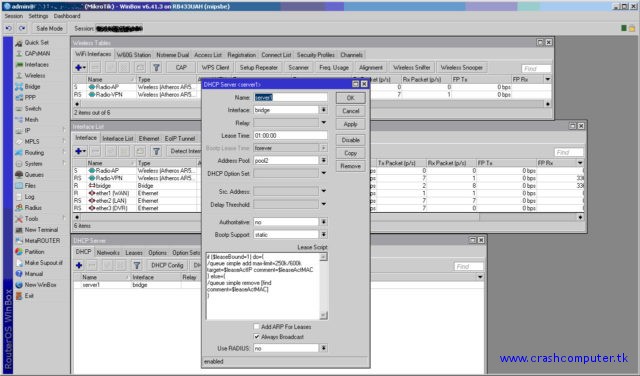
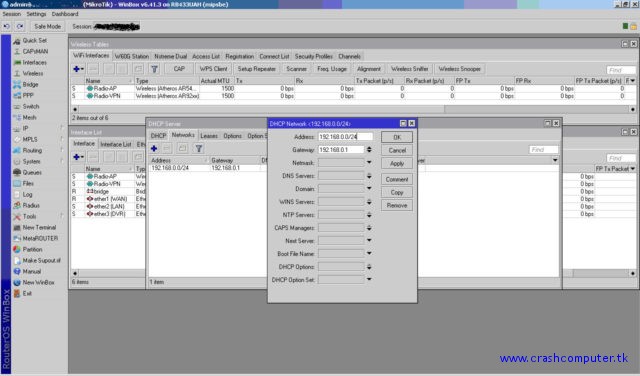
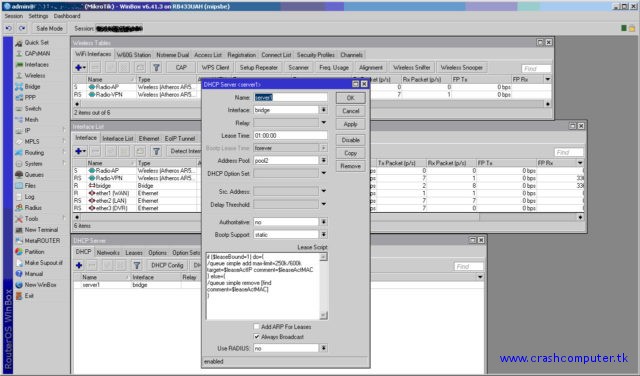
9) Criando o servidor DHCP
>> IP >> DHCP Server >> [ + ]
– Definir a interface BRIDGE
– Lease Time de 12:00:00
– Definir Address Pool: Pool2
– Autoritative: NO

Aba Network >> [ + ]
Definir o IP da rede e o Gateway

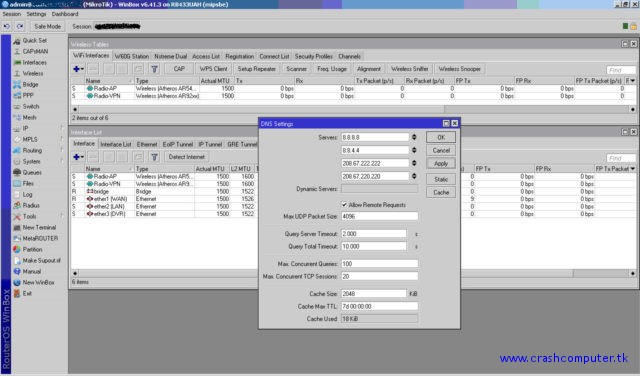
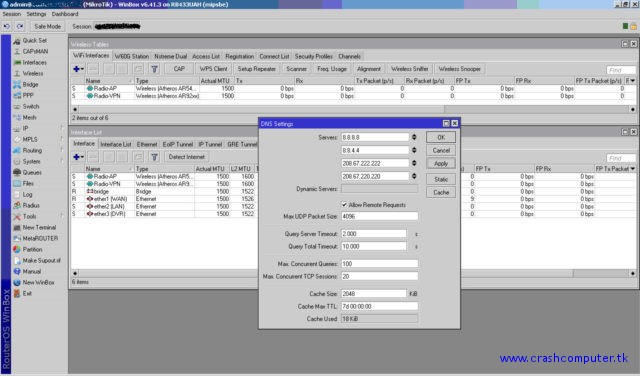
10) Criar o servidor DNS
>> IP >> DNS
– Adicionar quantos forem necessários
Utilizei os servidores DNS do Google e OpenDNS
– Marcar Allow remote request

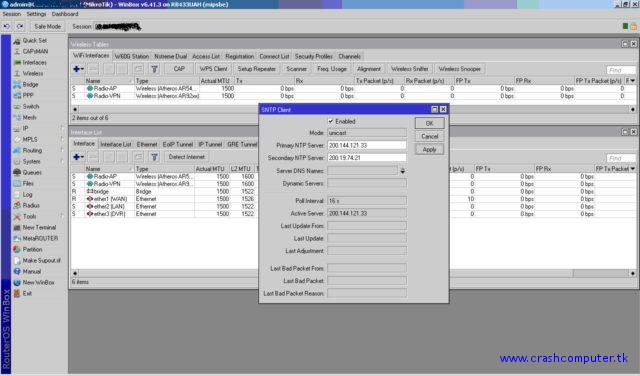
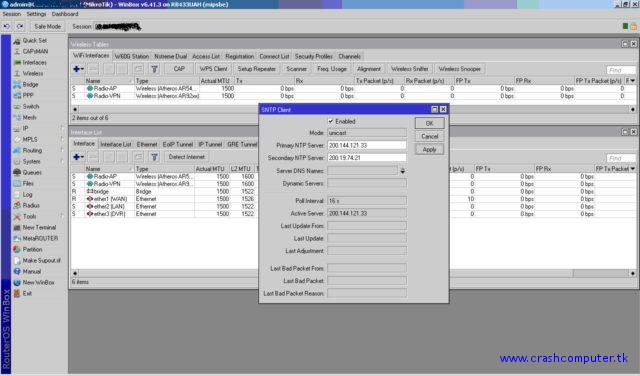
11) Configurar o servidor SNTP
>> System >> SNTP Client
– Marcar: Enabled
Utilizar:
– 200.144.121.33 [ntp.cais.rnp.br]
– 200.19.74.21 [ntp.pop-pr.rnp.br]

12) Redirecionando portas
>> IP >> Firewall >> NAT >> [ + ]
– Selecionar Chain: DSTNAT
– Protocol: TCP
– DST. Port: Porta a redireconar
Aba Action:
– Action: DST-NAT
– To Address: IP destino
– To Port: Porta a redirecionar

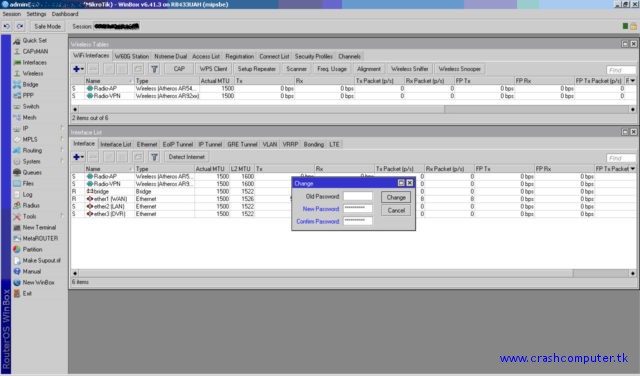
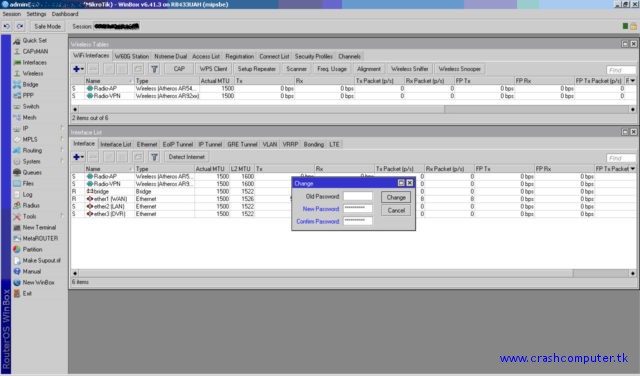
13) Definir a senha de administrador
>> System >> Password

14) Limitação automática de banda no DHCP Server (Somente com RouterOS 6 em diante, não se aplica na RB153)
>> IP >> DHCP Server
– Aba DHCP, Duplo clique na regra server1
– Colar o script abaixo no campo Lease Script.
(dica encontrada no fórum under-linux neste post do usuário inquiery)
Se não são clientes fixos, e sim um ponto de acesso onde dispositivos desconhecidos vão conectar, você pode usar o próprio campo “Lease Script” do DHCP Server para fazer seu script. O script digitado ali, quando é executado, tem acesso a algumas variáveis locais interessantes que vão te ajudar na tarefa, conforme está no wiki da mikrotik.
– leaseBound – set to “1” if bound, otherwise set to “0
– leaseServerName – dhcp server name
– leaseActMAC – active mac address
– leaseActIP – active IP address
Código :
if ($leaseBound=1) do={
/queue simple add max-limit=250k/600k target=$leaseActIP comment=$leaseActMAC
} else={
/queue simple remove [find comment=$leaseActMAC]
}
Assim, quando o script for chamado ENTREGANDO UM IP a um cliente, a variável $leaseBound vai ser 1, e então uma regra de queue será adicionada, e quando o script for chamado LIBERANDO UM IP (liberando significa removendo da tabela por não estar mais em uso), a variável $leaseBound vai ser 0, e a regra de queue será removida. Utilizei o comment das regras de queue para adicionar o MAC para o qual o IP foi oferecido, e assim deletando os itens pelo MAC tb. Poderia ser pelo IP, daria na mesma.

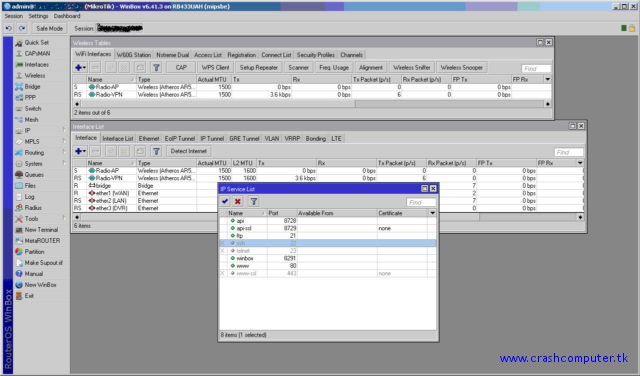
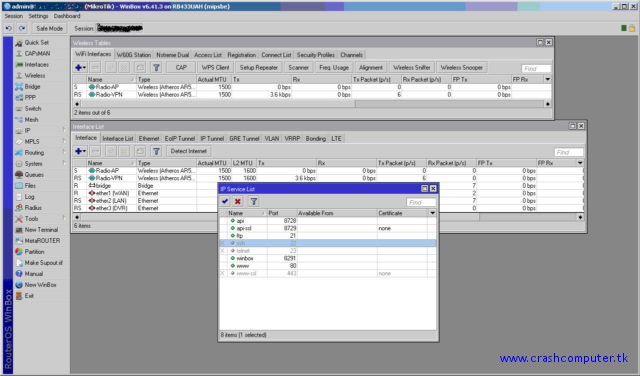
15) Desligando o acesso por SSH e Telnet
>> IP >> Services
Motivo para o desligamento. Com só farei acesso pelo WinBox ou HTTP, não há necessidade destas portas ficarem ativas, e olhando o log de acesso, existe uma quantidade ABSURDA de tentativas de acesso a routerboard, claramente feito por ataque com dicionário. Se necessitar um dia, basta religar.

16) Formatando o cartão de armazenamento
>> System >> Disks
As RB costuma possuir um slot para cartão de memoria, na RB153 é cartão CF e na RB433UAH é MicroSD.
– Selecionar o cartão na janela
– Clicar no botão Format
– Se quiser, adicionar o Label do cartão

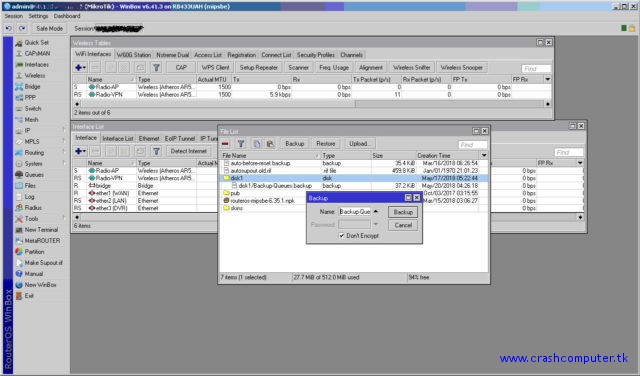
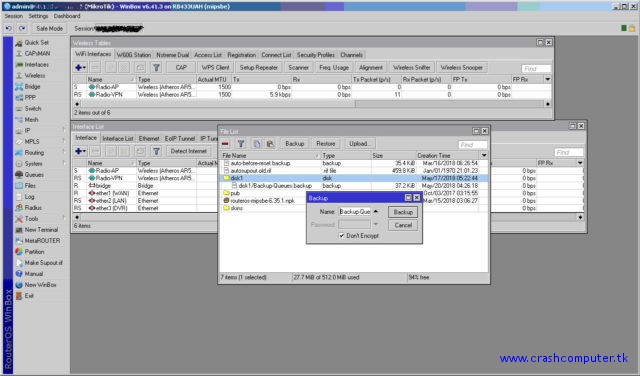
17) Fazendo um backup de todas as configurações
>> Files
– Clicar em Backup
– Digitar um nome
– Não coloque senha, pois se você a esquecer o backup não servirá pra nada
– Marcar: Don’t Encrypt
Para retirar o backup da Mikrotik clique com o botão direito do mouse sobre ele e clique em download.
Você também pode mover (arrastando) o backup para o cartão de memória.

 ueles que nem eu, que simplesmente DETESTA
ueles que nem eu, que simplesmente DETESTA  a interface do YouTube dos vídeos Shorts, alias, que eu acho um pusta tiro no pé do próprio YouTube, descobri um jeitinho que simplesmente elimina aquela interface maldita.
a interface do YouTube dos vídeos Shorts, alias, que eu acho um pusta tiro no pé do próprio YouTube, descobri um jeitinho que simplesmente elimina aquela interface maldita.

 (2 votos, média: 4,50 de 5)
(2 votos, média: 4,50 de 5) 6:12 AM |
6:12 AM |  Luciano |
Luciano |  2
2

 (2 votos, média: 3,50 de 5)
(2 votos, média: 3,50 de 5)





























 :
: Vamos usar a
Vamos usar a 

 Badulaques da China
Badulaques da China



